在聊悬停效果之前我们首先要了解下什么叫悬停呢?
官方一点回答就是:当鼠标在网页的部分图标、文字或者图片上停留的时候,会有部分内容进行变化,或者鼠标在网页的部分图标、文字或者图片上停留的时候,会有部分内容弹出,从这个图标、文字或者图片上移开鼠标后,弹出的内容自动缩回。
通俗点就是:我鼠标放这它出现了,我移走了,啪,它又没了。
那我们怎么实现呢?
首先我们先看,如何让鼠标停留在一个文字位置进行颜色的变化。
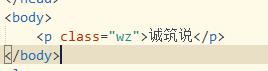
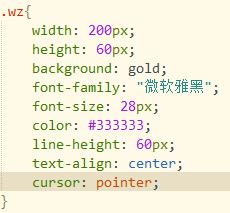
我们正常去先写一句话设置好样式。


然后运行一下。

现在我们要去改变一下,当我们鼠标悬停在这段文字上时,它的背景颜色与它字体的颜色。
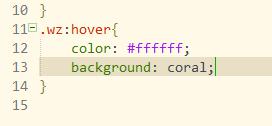
那么就用到了hover (hover表示当鼠标选定在标签上时标签的样式变化。)

添加hover之后鼠标放在文字上时运行为

想要改变什么就把更改后的样式写在hover中。
如果想让鼠标停留时由箭头改变成为小手状态
则需要在原先标签中加入 cursor: pointer;


那么这就是一个简单的悬停效果啦。