对于进度条并不难,你只需要掌握transform和animation就很好实现了,下面我们一次来看看怎么去实现。
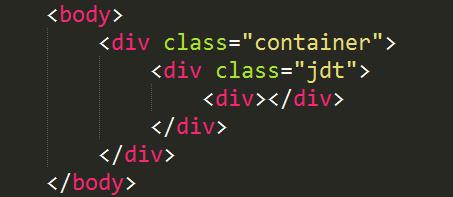
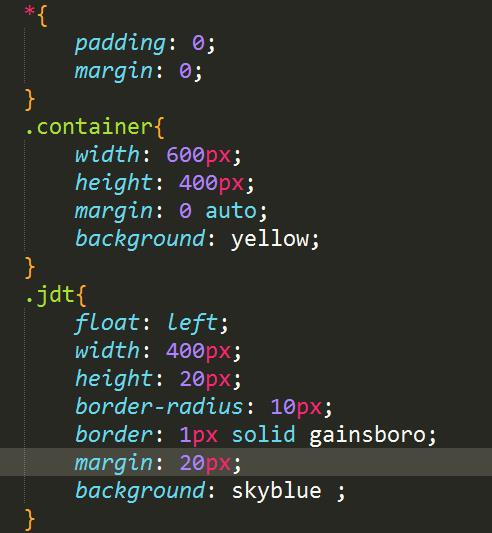
第一步:先将进度条的外框做出来,写一个div,给好宽高和背景即可。出现效果如下图所示:

代码如下:


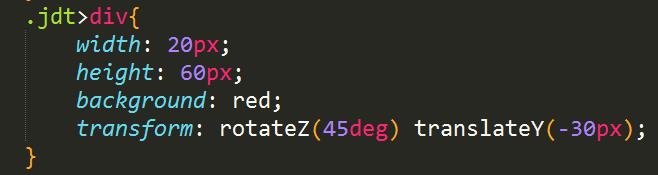
第二步:添加斜着的元素,效果如下图所示:

代码如下:

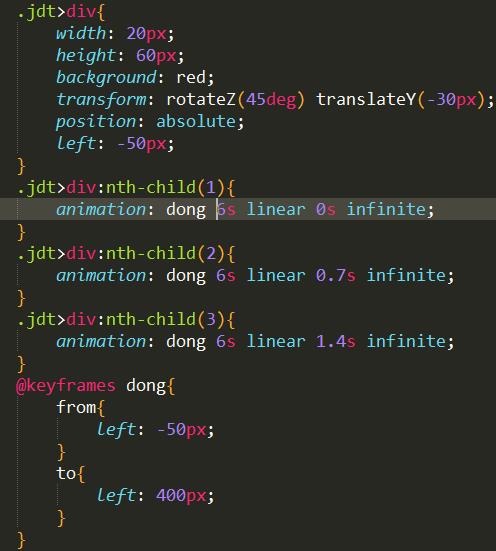
第三步:添加对应的animation的动画即可。①先给父级.jdt添加相对定位,②.jdt的子级元素添加绝对定位,然后分别给上动画,但是延迟不同。效果如下,开始动起来了

代码如下:


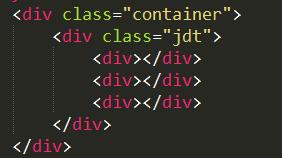
最后给父级的div.jdt添加超过部分隐藏,再写足够多的的子级div即可。