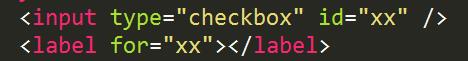
复选框添加id,并用label标签的for与其绑定。

第一步,先将input标签设置样式让其隐藏。
#xx{display: none;}
第二步,给相邻label标签添加伪元素
#xx+label:before{
content: "";
display: block;
width: 30px;
height: 30px;
border: 1px solid #333;
background: #fff;
}
第三步,将你需要修改的对勾样式切成图片放在img文件夹中

第四步,添加input选中状态下,相邻的label标签的伪元素的样式发生对应的更改
#xx:checked+label:before{
background: url(img/true.jpg)no-repeat;
background-size: 100% 100%;
}
第五步,运行即可出现对应的效果