炎炎的夏日已经过去,清爽的秋天已经到来!
经历了不满三个月的学习,我们掌握了web前端的基础工作技能。在此,我们进行了一次快速完成项目并应用我们现有已经掌握的技能知识,尽可能快的完成一套项目,并对其进行解说我们的架构想法等。
下面我们来看一下小伙伴们的精彩演讲和充满努力的作品吧~~~
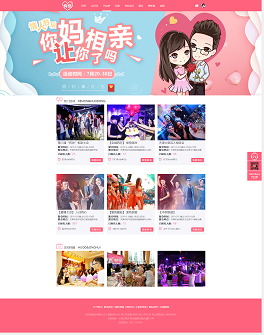
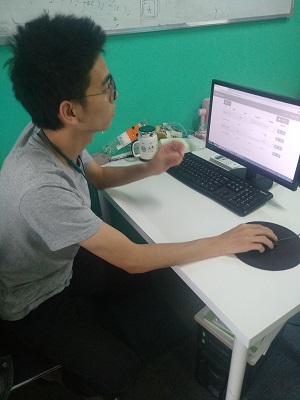
第一位:崔永键
扎实的技能,充足的知识储备,较强的逻辑思维,超快的键速。



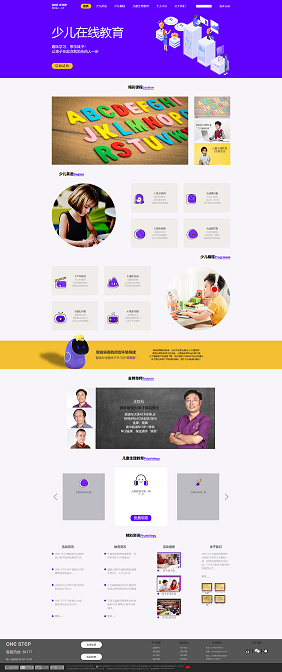
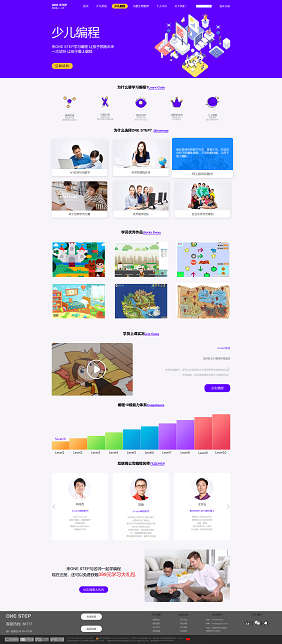
本套项目是以少儿在线教育为主体的一套静态页面,数据已经json文件进行模拟,通过ajax进行获取,只要数据发生对应更改,页面也会随之发生调整,利用已知的脚本完善页面的交互,当然,小交互只能盘就完了,脚本啥的就累赘了。



项目链接地址:http://geekart.top/ONE_STEP/index.html
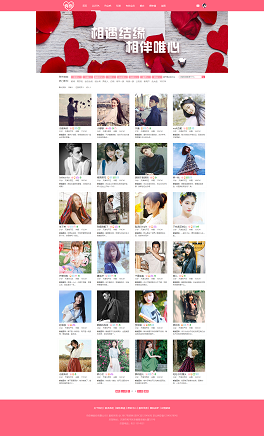
第二位:李传玥
精致的小姐姐,精致的大项目。
ajax+json异步加载数据,动态生成元素,完善页面交互,实现基础功能。



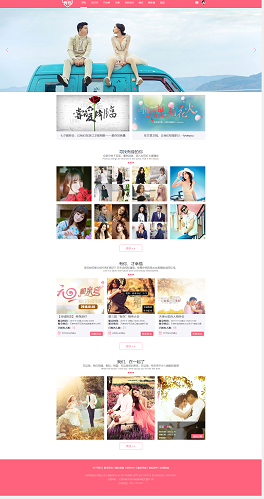
本套项目充满幸福的味道~快速手写轮播图,完全应用精灵图、阿里巴巴矢量图标库等,大量的数据生成都是通过模拟后台传来的json数据,在单独的json文件中进行书写,并通过ajax异步加载对应的数据,一旦数据发生改变,页面的内容也随之改变,通过缓存模拟对应的登录状态。



链接地址:http://nzndwyt.top/you/index.html
第三位:王东
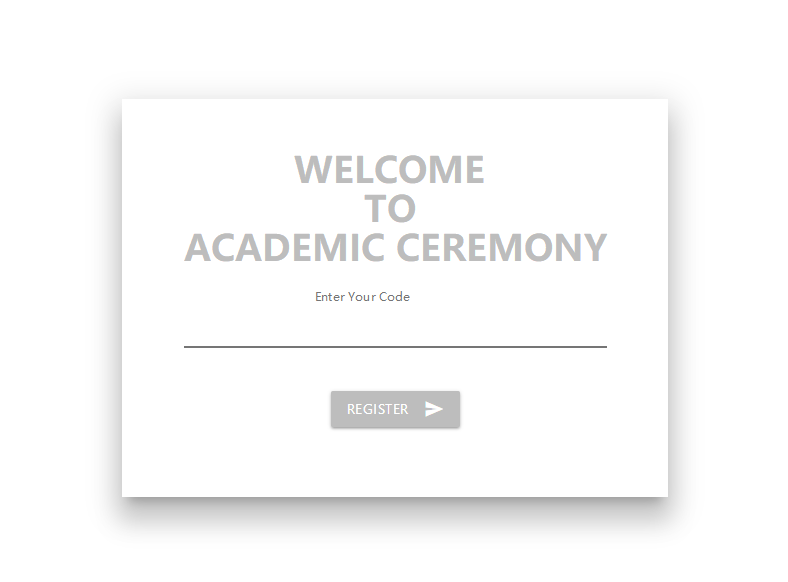
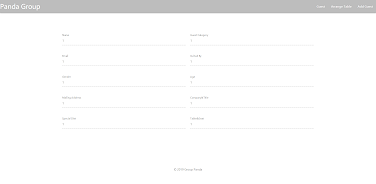
帅气的小哥哥,潮气蓬勃~严谨的态度,扎实的基础,本次完成的是宴会座位安排的项目。



本项目利用了HTML5新特性拖拽,并结合拖拽的库去完成的。与此同时,伴随布局的变化,获取对应的数据,并及时进行更改对应的数据。再重新打开的时候进行ajax获取对应的数据,对页面结构进行重构,与数据保持一直。(当前是以缓存数据为基础)


本次发布会以上三位学员展示为主,过程中还有一些学员的提问和沟通,现场还是很欢乐的嘛~~~






感谢您的阅读~记得双击么么哒~