用案例带你了解版式设计的基本规则是否存在能应对多数设计需求的「万能配色方法」
对于设计师而言,配色是基本功。但是怎么样算得上是「会配色」呢?
的确,如今我们似乎已经拥有了成堆的配色取色工具,用它们来获取配色方案,算不上会配色——因为实际的设计场景,远比几种色彩组合来的更复杂。
事实上,对于每一个无法预期的设计项目而言,既定的配色并不一定总会发挥作用,更不用说在需要的时候,创造惊艳有独特的效果了——来回调整的需求,心思反复的甲方,元素的增减,信息层级的改变,每一个变化,都可能会导致配色的变化,视觉的调整。

配色是设计的基础,配色从来不是小事。而多数人的配色问题,无非是下面几种情况:
不熟悉配色规则
临到用时,随缘配色,这可能是绝大多数人的选择吧?
打开 Dribbble 或者 Behance 或者花瓣,在别人的作品里直接取色。项目要求宽松,设计方向简单的时候还能应付,一旦条件苛刻情况复杂多变,就很容易应接不暇了。
面对高度自由、深度定制或者要求多变的设计状况,不熟悉配色的规则,不成体系的配色方法,让整个设计哪哪都看起来奇怪,但是不知道从何改起。

配色方法不够系统
也许基本的配色规律没少从设计书和文章当中看到,但是从来都没有构建起一套属于自己的,自恰的配色观念和色彩系统,不同的色彩大体上还能 Hold 得住,同样的在细节和感觉上,总会觉得哪里不对,是不是会这样?
配色的文章和优秀的作品没少看,但是配色方法从来都不成体系,即使借鉴来的好配色,在自己手上也常常细节不够到位,总有问题。

色感较差
色感比较差,这就是更麻烦的一种问题了。对于色彩的感知似乎总没有别人说的那么细致,经常无法 Get 到别人所说的色彩的感觉,在设计的时候,色感不够强,表现力总比别人差,并且完全不知道为什么,找不到具体的原因。
好在,总会有人能够总结出有用有效的配色方法:

这里有一套「万能配色方法」

界面配色
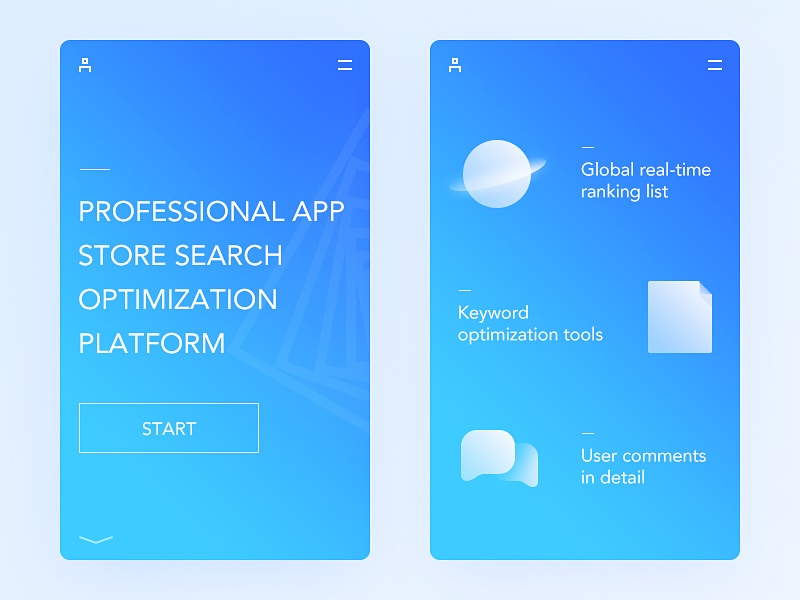
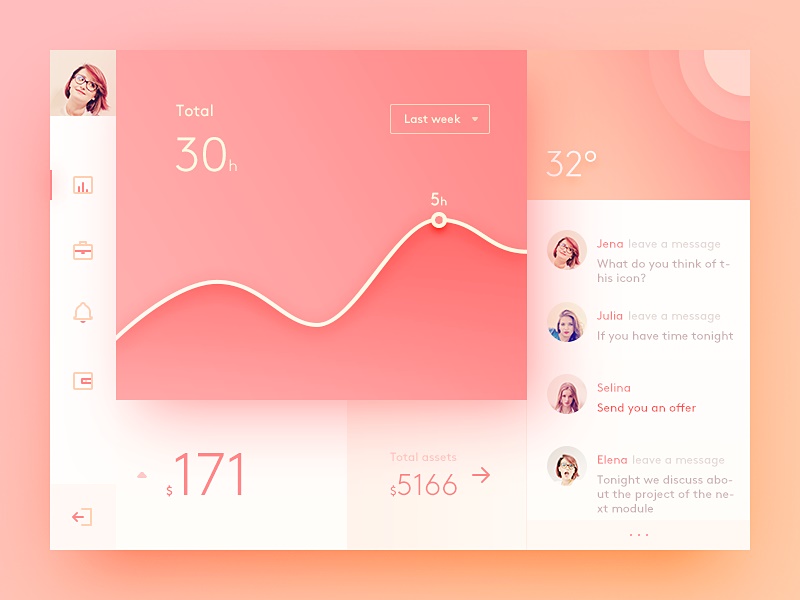
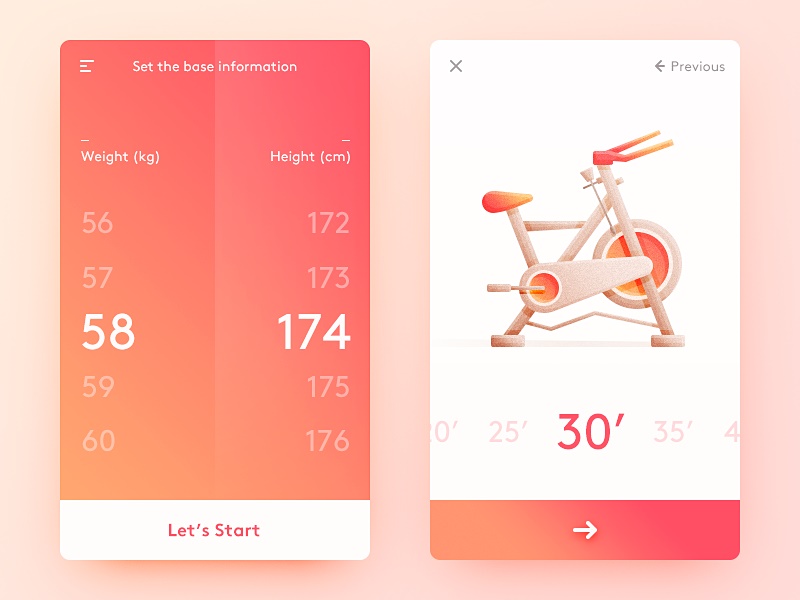
在16年看追波的时候, FreedomUnion 团队内的小D(Dea_n)的界面渐变风很受欢迎,他使用的颜色干净、舒服、有感染力,很快形成了自己特有的设计风格。
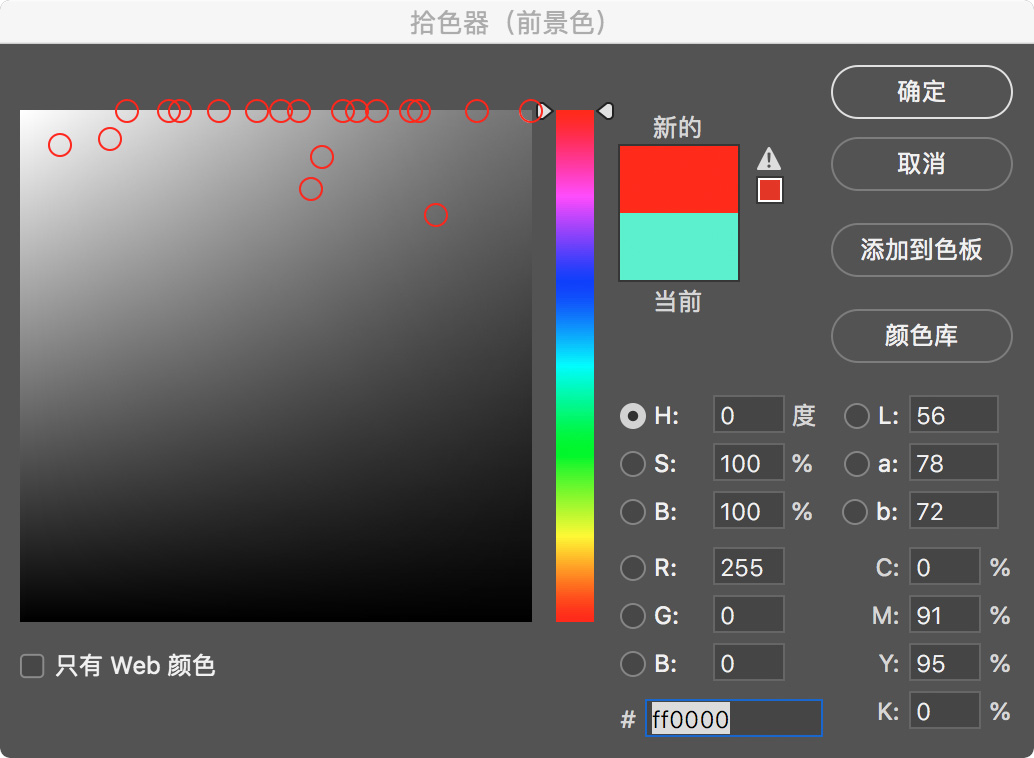
我被他的配色深深吸引了,特别想研究他的配色,就尝试把他的作品在 PS 中打开,尝试吸色,找找他经常使用的配色范围。为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品。



作品已经过了三年了,如果是一般的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。
 小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
小D(Dea_n)的用色着实很大胆,很多都是贴边用色。我上大学的时候,老师曾经说过尽量少用贴边的颜色设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
当然我也有自己的小发现,我发现每个的作品主配色的 CMYK 值总会有两种色值为 0%,比如C:0%、M:91%、Y:95%、K:0%。
难道只是偶然?当时我也请教过小D(Dea_n)是否是刻意的,得到的答案是并没有。然后小D(Dea_n)靠自己卓越的配色能力进入小米 RIGO 设计团队。
当小米 miui9 系统官网海报出来的时候,我把作品拿到 PS 一吸色,结果告诉我小D 一定参与了这个作品的配色设计。那为什么只有黄色的 CMYK 的色值是有 3 种颜色混合而成的。
难道仅靠着一点吸色就可以肯定 CMYK 配色方法的存在?CMYK 配色方法是不是只存在 UI 界面设计中?CMYK 配色方法可不可以增加它的扩展性?CMYK 配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作吗?带着这些疑问我继续研究配色。
图标配色
我们来看一下「子弹短信」的应用图标,它的用色基本符合之前说的 CMYK 配色方法,当然是不包含子弹上的深色调。渐渐地我发现 CMYK 配色方法的路子越来越宽了。

Asher 是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了 CMYK 配色的技巧。
大厂系统规范
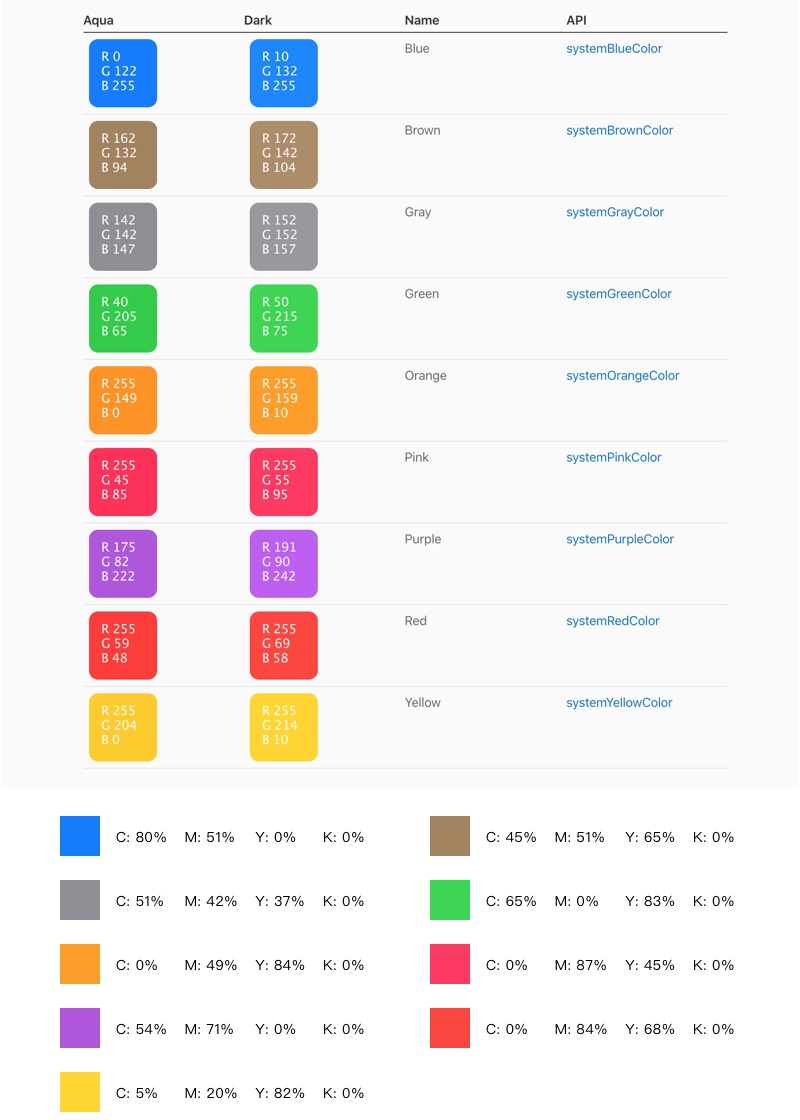
我们都知道 iOS 系统和 Android 系统,在他们各自的系统规范中对配色也有相应的规范。我们提取两大系统规范中的配色进行吸色分析。
前段时间 IBM 重新定义了他们的设计语言,在产品配色中 Blye 60、Alert60、Alert40、Alert20、Alert50 等主要配色都符合 CMYK 配色的方法。

配色中的主色或品牌色
近期很多互联网公司进行了品牌改版,深亮色调到浅亮色调慢慢成为一种趋势。
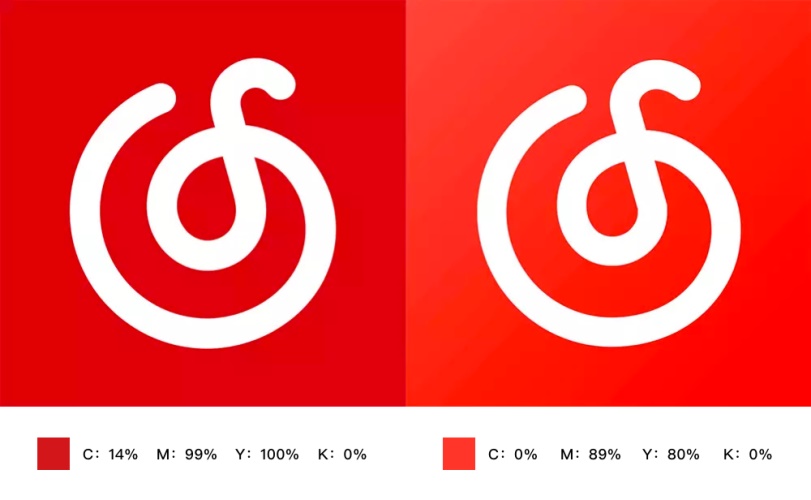
在网易云音乐 6.0 版本中,对品牌 LOGO 再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为「留声机」和「音符」组合而成的图形部分。

红色较之前变得更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较「轻」的色彩可有效降低这种问题。其中颜色 CMY 三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
CMYK配色法使用技巧

CMYK 配色法就是两种颜色的色值为 0%,但是黄色因为色域问题是由三色组成的(c值尽量小于10)。
色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
界面的主色(纯色系为主)、图标设计、品牌色(纯色系为主)都可以使用 CMYK 配色法。