使用最简单的安装方式,直接从官网下载解压,将压缩包里的文件复制到项目目录下。
管网地址:http://www.thinkphp.cn/down.html
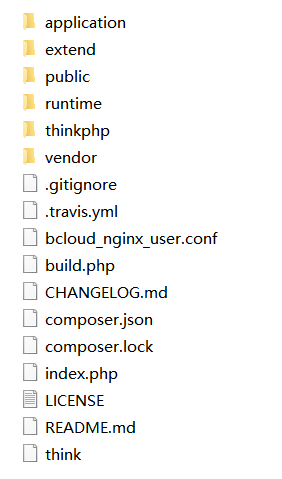
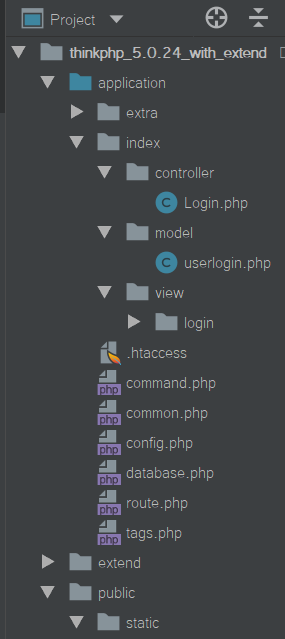
安装完框架的目录如图所示

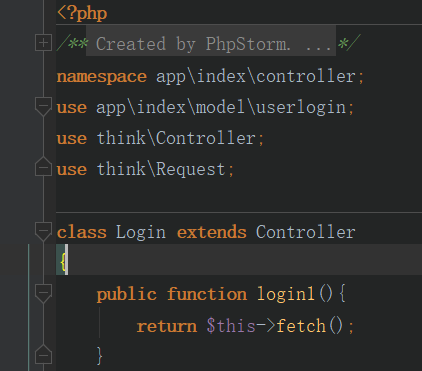
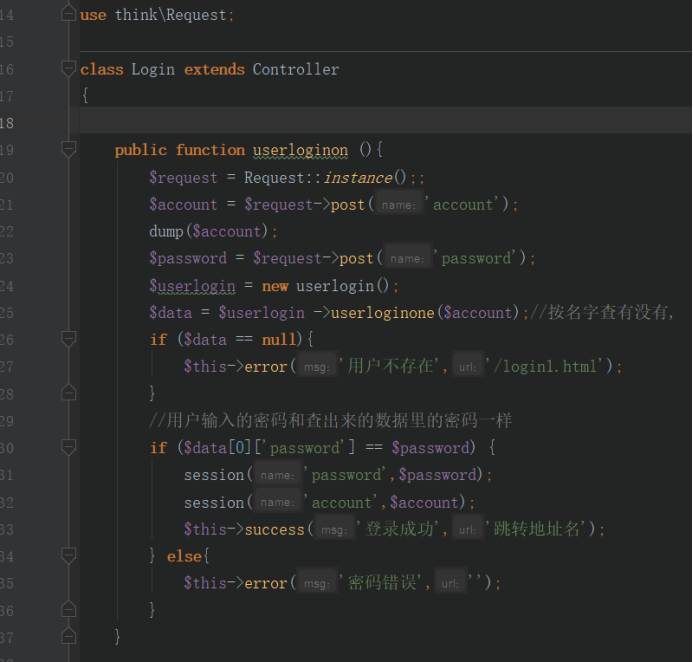
在application\index\controller目录下新建Login.php,主要用来实现登录功能的业务逻辑。代码如下:(在controller里首字母大写)

创建登录模型
在这我用的是事先准备好的自适应的登录页面只需要将HTML文件、CSS文件和JS文件导入相应的位置并且配置常亮用来引入样式的文件路径
1. 将login.html放入index模块下view\login文件下。如果没有此文件新建相应文件即可。
2. 将准备好的fonts、style文件放入public\static\index目录下(如果没有此文件新建相应文件即可)。
3. 导入好的目录为:

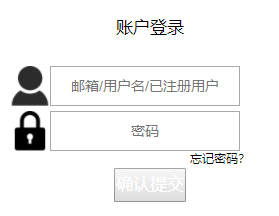
导入完文件之后的页面是:

1. 在login.html里面添加常量引入样式文件,代码:
2. <div class="col-xs-12 col-sm-6 col-md-6 col-lg-4 p0 ">
<div class=" col-xs-12 col-lg-12">
<div class="login_interface02 center-block">
账户登录
</div>
</div>
<div class="col-lg-12 center-block ">
<div class="login_dialog02 ">
<img src="/public/static/img/tubiao/41.png" class="img-responsive center-block">
<input class="login_dialog01" name="account" id="account" title="输入对话框" placeholder="邮箱/用户名/已注册用户">
</div>
</div>
<div class="col-lg-12 center-block ">
<div class="login_dialog02 ">
<img src="/public/static/img/tubiao/42.png "class="img-responsive center-block">
<input class="login_dialog01 " name="password" id="password" title="输入对话框" placeholder="密码">
</div>
</div>
<div class="col-xs-12 col-lg-12">
<div class="forget_the_password01 center-block">忘记密码?</div>
</div>
<div class=" col-xs-12 col-lg-12 center-block">
<input type="submit" class="logon_button01 center-block botton_submit" value="确认提交" id="submit"></a>
</div>
</div>
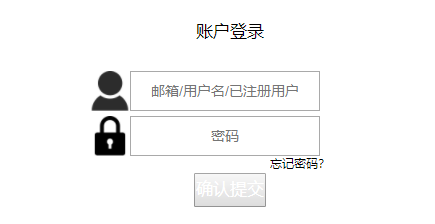
3. 填完之后的页面是

后台代码实现
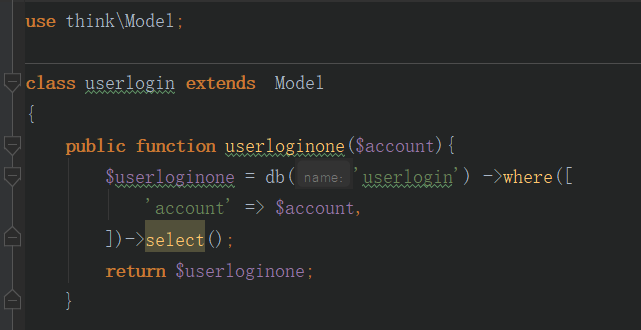
1. 数据处理M层,在index模块下model新建一个与数据库表名一样名字的文件夹 例:uerlogin.php,代码如下:

2.C层修改代码实现业务逻辑,Login.php代码如下:

根据自己的需求建立数据表连接,并在配置文件里配置数据库。就可以实现登录功能了。