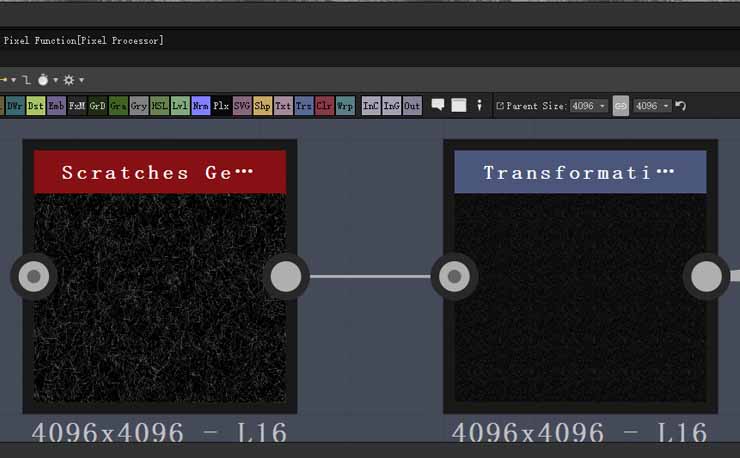
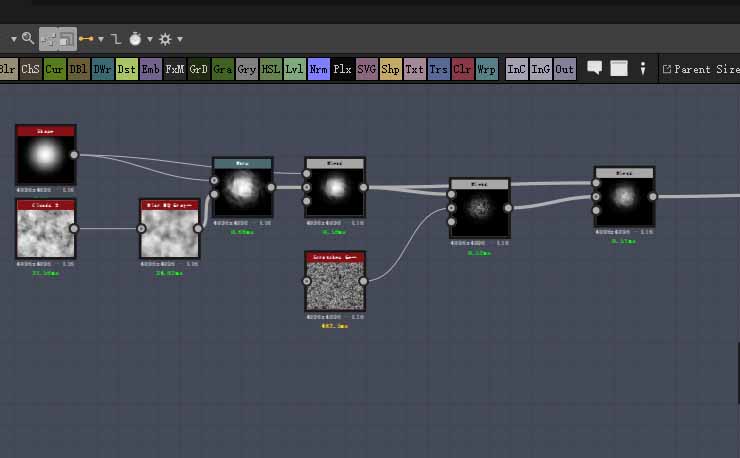
首先绒毛部分,在Scratches Generator节点的帮助下我们可以非常方便的制作出绒毛的感觉。
 毛球的制作我使用了Shape节点以及Warp节点配合Noise节点进行了制作。
毛球的制作我使用了Shape节点以及Warp节点配合Noise节点进行了制作。
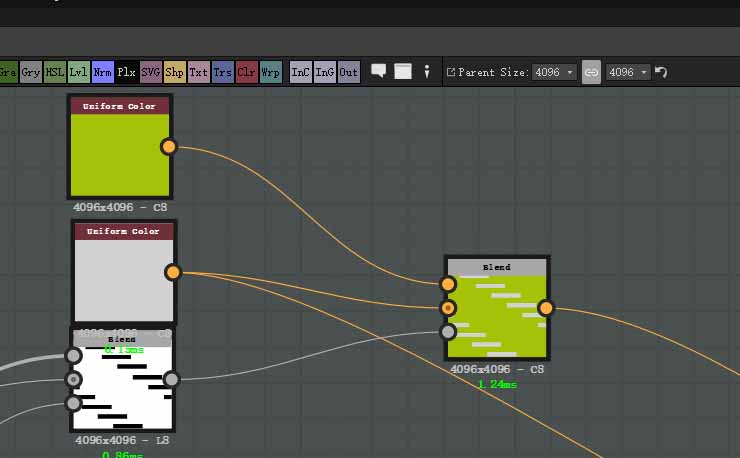
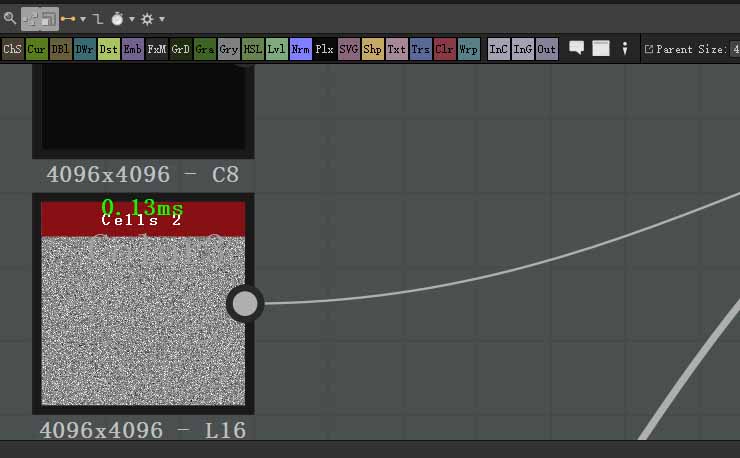
 最后使用Blend节点将三部分融合之后,我又使用Clouds2节点,为纹理增加了轻微的大面积起伏,之后使用Warp节点进行了一定扭曲来增添不规则感,这样高度部分就完成了
最后使用Blend节点将三部分融合之后,我又使用Clouds2节点,为纹理增加了轻微的大面积起伏,之后使用Warp节点进行了一定扭曲来增添不规则感,这样高度部分就完成了

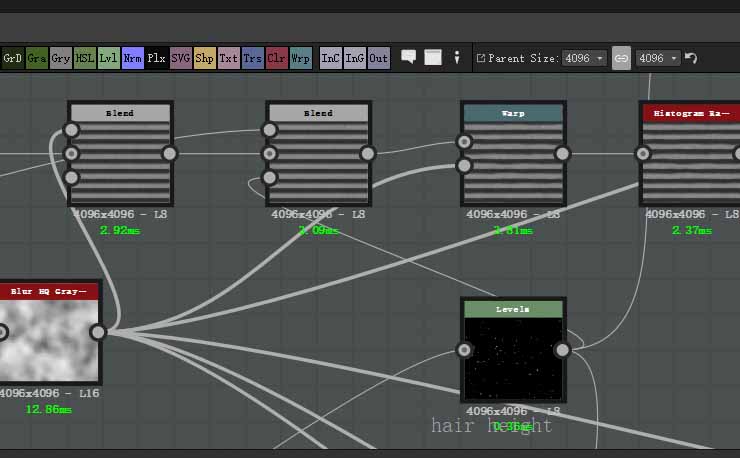
之后是Roughness贴图部分的制作,在粗糙度上我没有做很多的调整,只将三个部分分层,以便可以分开调整每一部分的粗糙细节,增加材质的层次

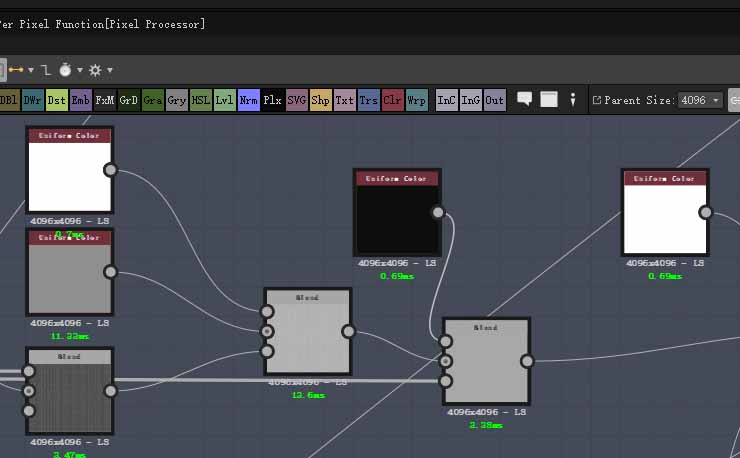
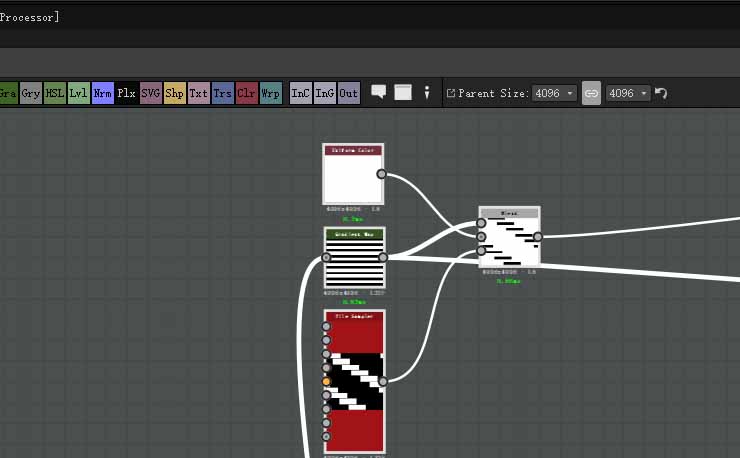
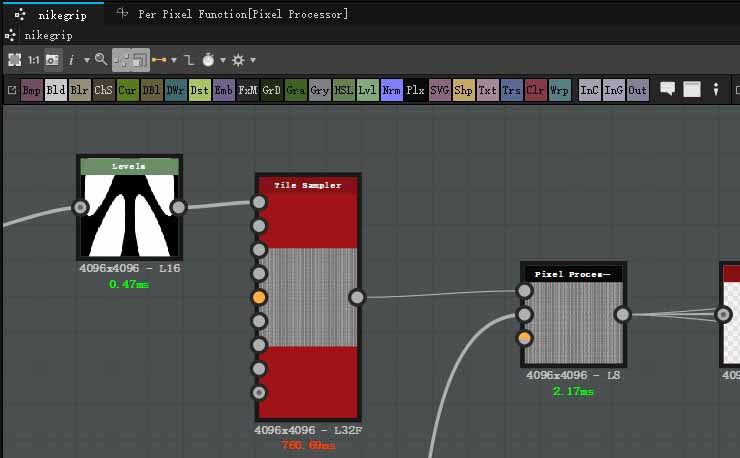
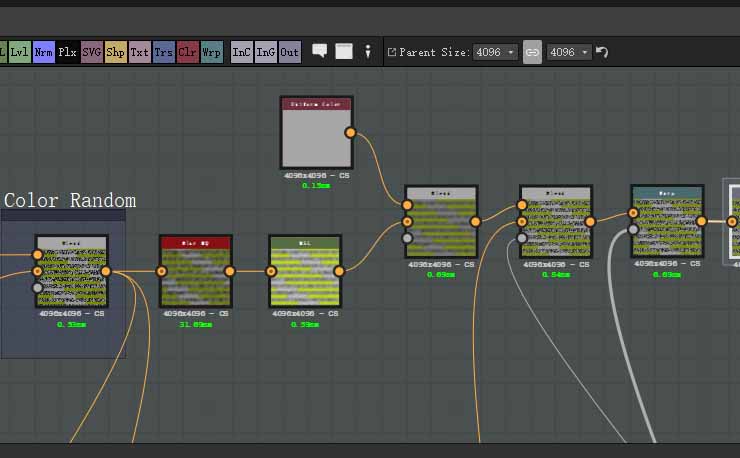
最后一步是最终颜色的制作,这也是最后一个比较复杂的环节,我希望最终制作的纹理可以调整每个元素的颜色,我将元素分为三个区域,黑色区域,白色区域以及绿色区域。在制作过程中我将白色作为底色。再使用一个Tile Sampler节点与大结构高度图进行混合,来做绿色区域的遮罩。Tile Sampler节点可以让我们在贴图完成后,很方便的再次调整绿色区域的阶梯状偏移
 将其作为遮罩进行与白色底色间的混合。
将其作为遮罩进行与白色底色间的混合。

最后使用Cells2节点,将黑色与白色区域混合,配合大的结构高度图再与绿色区域混合。最终得到一个颜色分配比较理想的结果。

接下来需要将整个纹理变为针织风格,在Flood Fill节点的帮助下,我只要使用一个简单的函数就可以做到这一点。
将基础结构拉伸之后,配合Flood Fill节点以及Flood Fill To Position节点我们就可以获取到每个元素的坐标,接着只要将元素坐标与贴图对应,就可以将任意贴图转换为针织风格。

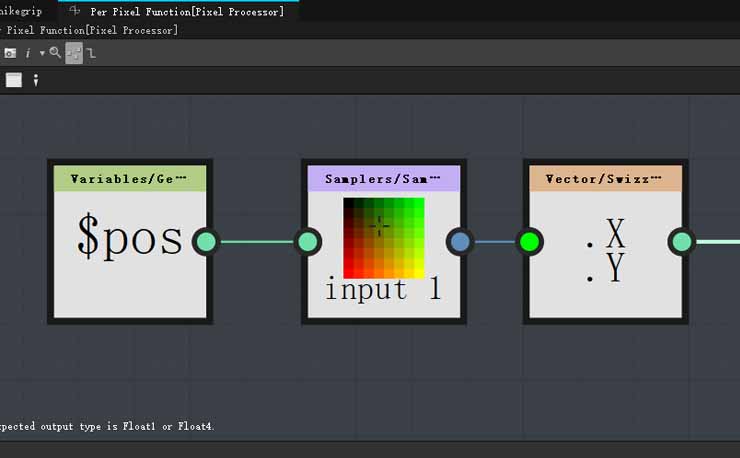
使用的函数非常简单。

我使用Distance节点将颜色进行了一定延伸,再将Flood Fill To Random Color与Flood Fill To Random Grayscale节点的结果叠加到颜色纹理,为颜色增加一些随机变化。再使用Blend节点将绒毛及毛球效果添加到颜色纹理中,完成最后的纹理制作。

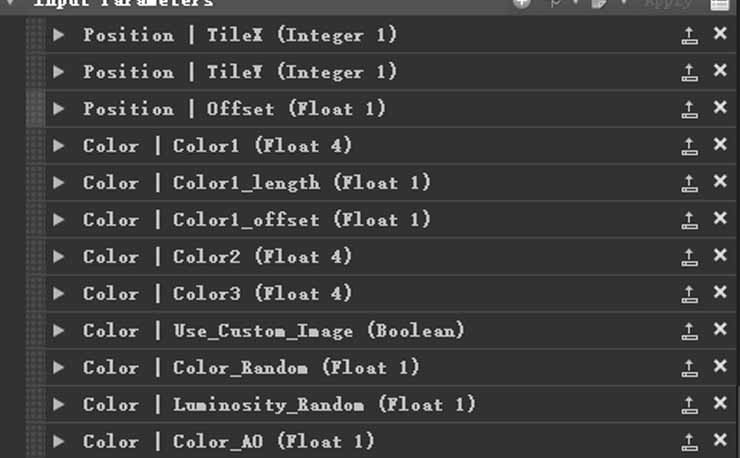
最后将需要调整的参数Expose出来方便后续的调整。

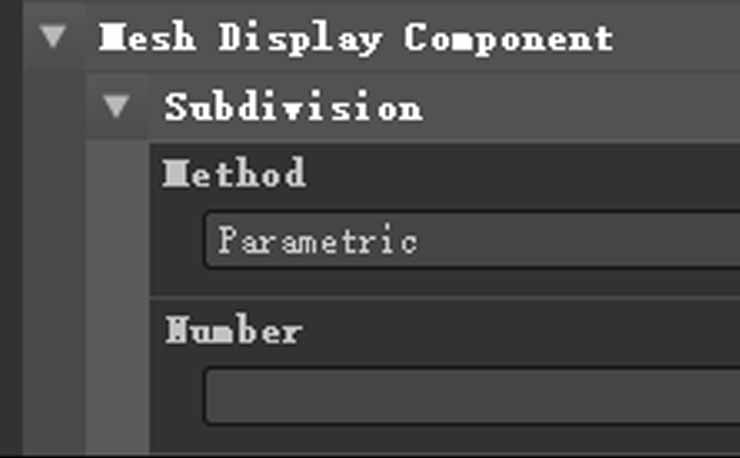
渲染同样在Substance Designer中完成。渲染器选择Iray,场景使用Plane(hi-res),场景设置将Mesh Display Component 下 Subdivision模式改为 Parametric,细分数量的话可以根据需求来。

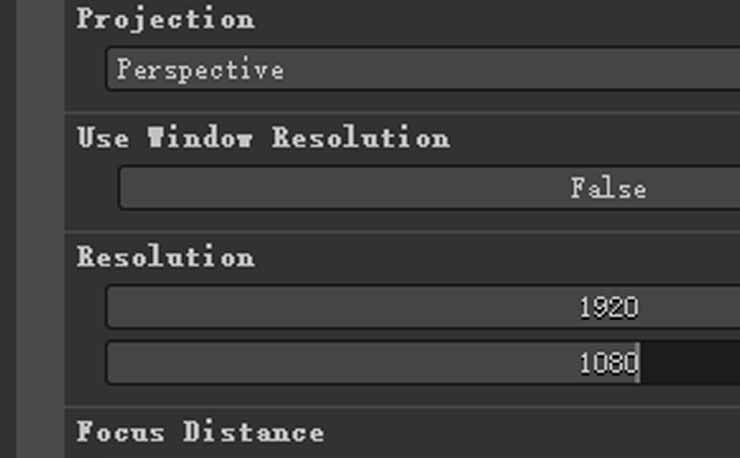
在相机设置中也可以调整一些后处理效果,比如曝光度、饱和度、Gamma值以及景深效果等。渲染分辨率的设置也在这里。当然,调整分辨率的时候不要忘记把Use Window Resolution 改为False。