AJAX,异步的 JavaScript 和 XML(Asynchronous JavaScript and XML)。
一种在无需重新加载整个网页的情况下,能够更新部分网页的技术;一种用于创建快速动态网页的技术。
在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
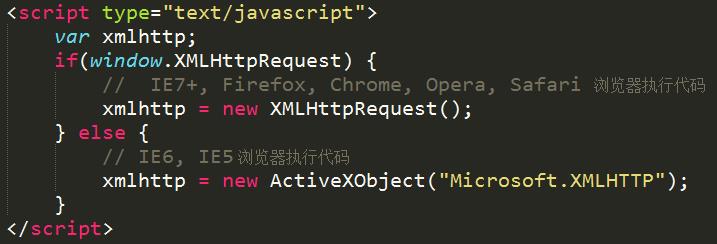
一、核心-XMLHttpRequest 对象
1、所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)
2、XMLHttpRequest 用于在后台与服务器交换数据。
3、创建 XMLHttpRequest 对象的语法:

二、请求
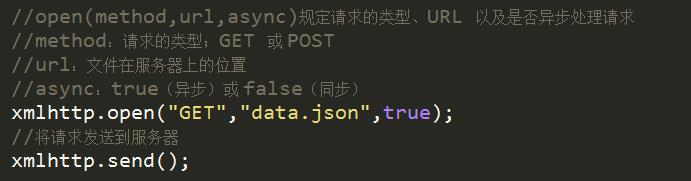
1、使用 XMLHttpRequest 对象的 open() 和 send() 方法向服务器发送请求

2、get和post用哪一个呢?
Get:与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
Post:无法使用缓存文件(更新服务器上的文件或数据库;向服务器发送大量数据(POST 没有数据量限制);发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
3、异步-true或false
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
async=false为同步,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可
三、服务器响应
获得来自服务器的响应,使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText:获得字符串形式的响应数据
responseXML:获得 XML 形式的响应数据
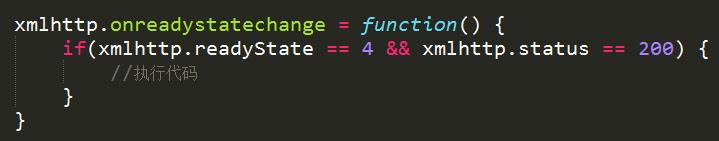
四、onreadystatechange 事件
1、每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
2、XMLHttpRequest 对象的三个重要的属性:
onreadystatechange存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState存有 XMLHttpRequest 的状态(0-4)。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
3、status服务器返回的状态码
200:服务器响应正常。
304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
400:无法找到请求的资源。
401:访问资源的权限不够。
403:没有权限访问资源。
404:需要访问的资源不存在。
405:需要访问的资源被禁止。
407:访问的资源需要代理身份验证。
414:请求的URL太长。
500:服务器内部错误。