1、为什么用精灵图?
首先,我们先来了解一下,页面在接受图片的过程。
每张图片的显示是先由浏览器发送请求,然后服务器接受请求,返回请求内容。如果一个页面有上百张图片,哪怕是很小的图标,都需要经历一次这样的过程。那么,毋庸置疑,肯定会由于请求数量的增加让整个页面的加载速度降低。正应为如此,精灵图(sprite)应运而生,图片整合技术,将大量的小图标整合到一张图,从而减少服务器接收和发送请求的次数,提高页面的加载速度。
2、怎么使用精灵图?
精灵图的实质其实就是利用背景图和背景图的位置去显示同一张图上,不同位置的图片,进而,在引入一张图的前提下,显示不同的图片的技巧。

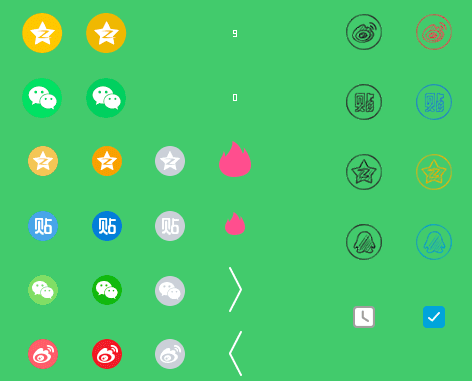
这就是实际应用的一张精灵图,不过需要将绿色的背景图变成透明的即可。
3、css样式介绍background-image和background-position
background-image:url(引入图片的路径);可以引入多张图,用逗号隔开即可。
background-position:x y;x和y是x轴上的偏移值,y是y轴上的偏移值
与此同时还可以配合background-repeat和background-size进行精确把控。